Basic Rotating Animation
Stock: gagamitin po natin e2 sa tutorial
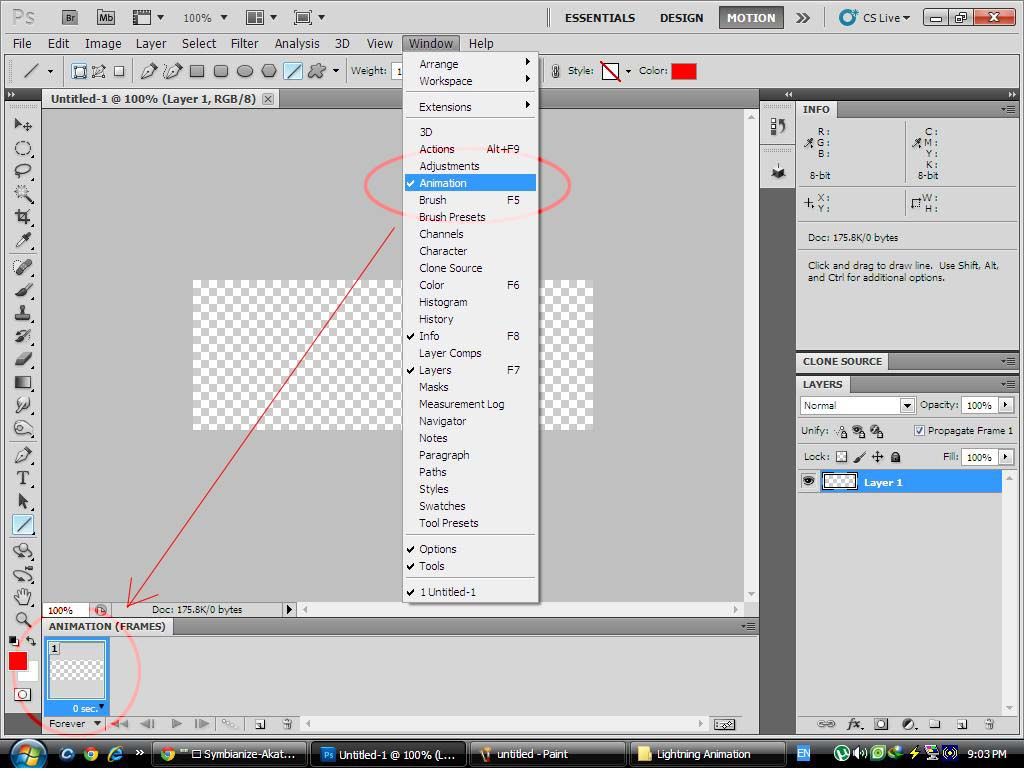
Step 1: Make sure po muna ntin n kasama ang "Animation" sa Window Set natin
See Post #19 kung hindi Frame ang nakikita nyo sa lower-left corner
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x771. |

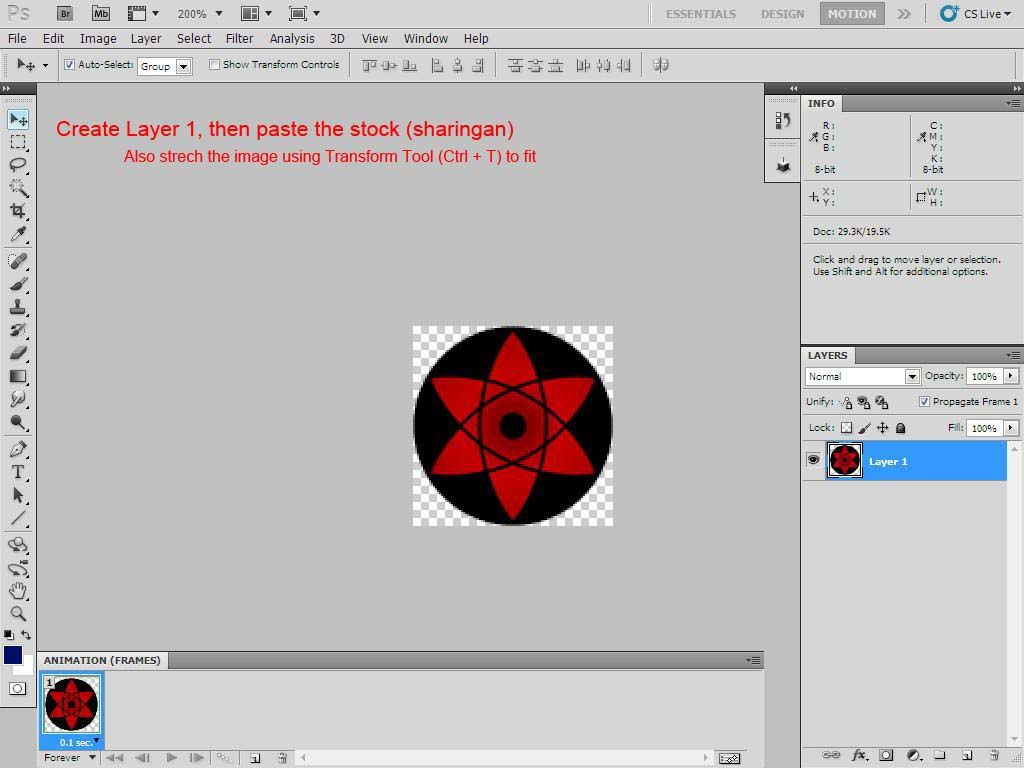
Step 2: Create New Document 100 W x 100 H
Create Layer 1 then paste the stock (Sharingan)
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

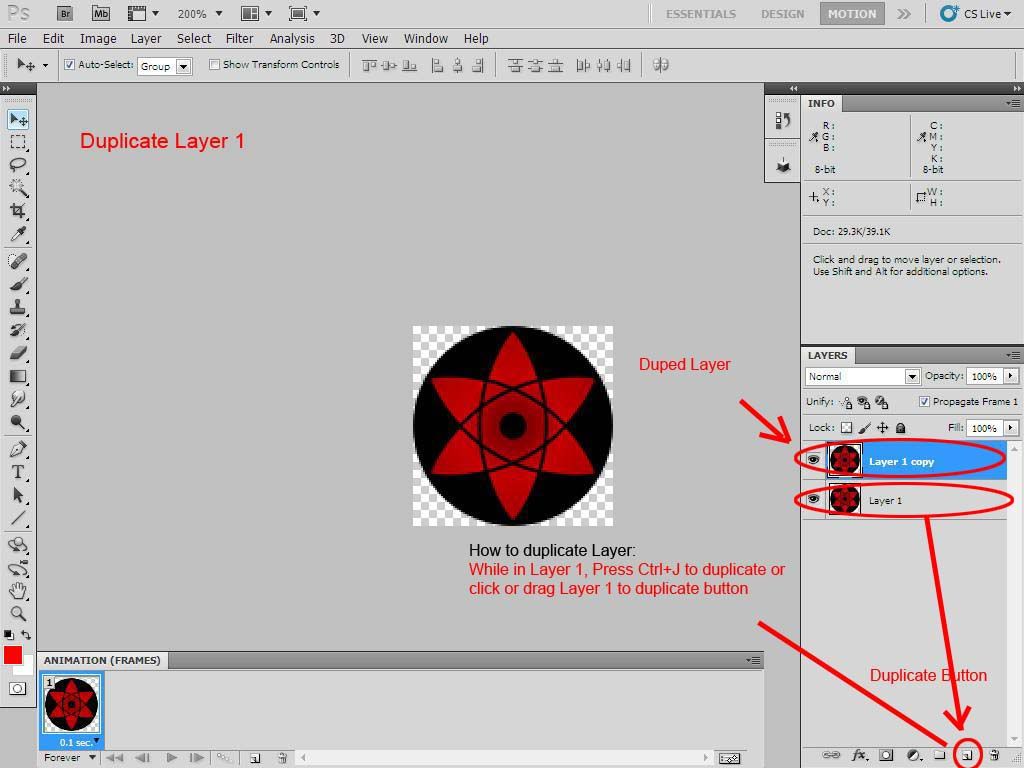
Step 3: Duplicate Layer 1
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

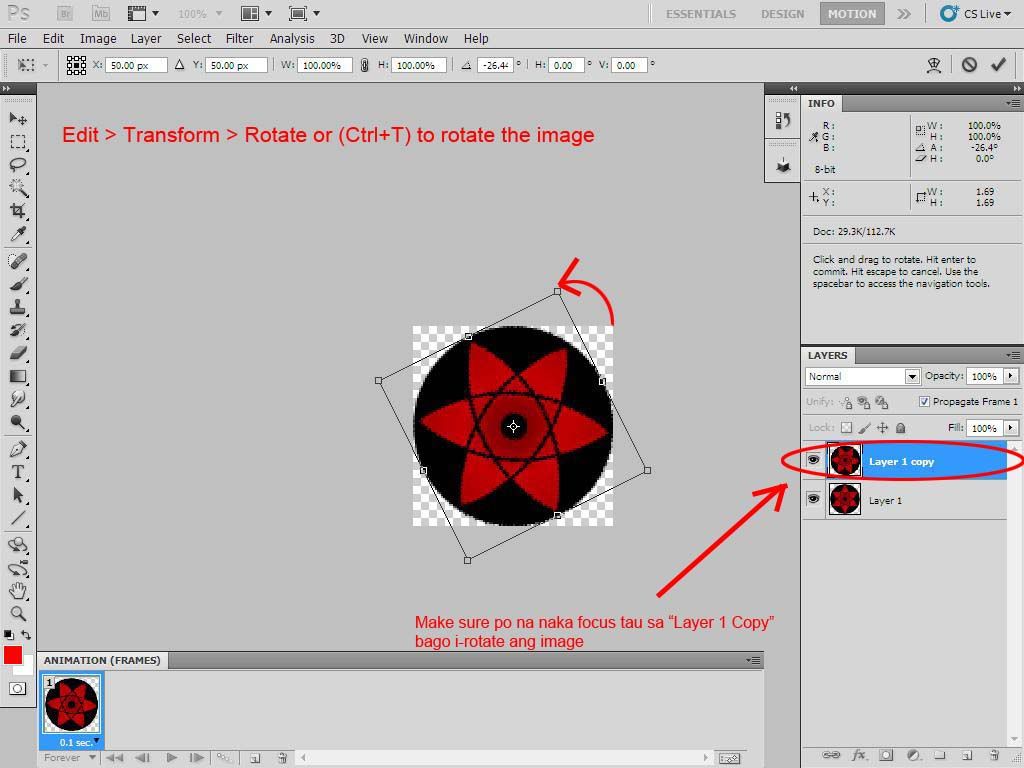
Step 4: Use the Trasform tool (Ctrl + T) rotate the image
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

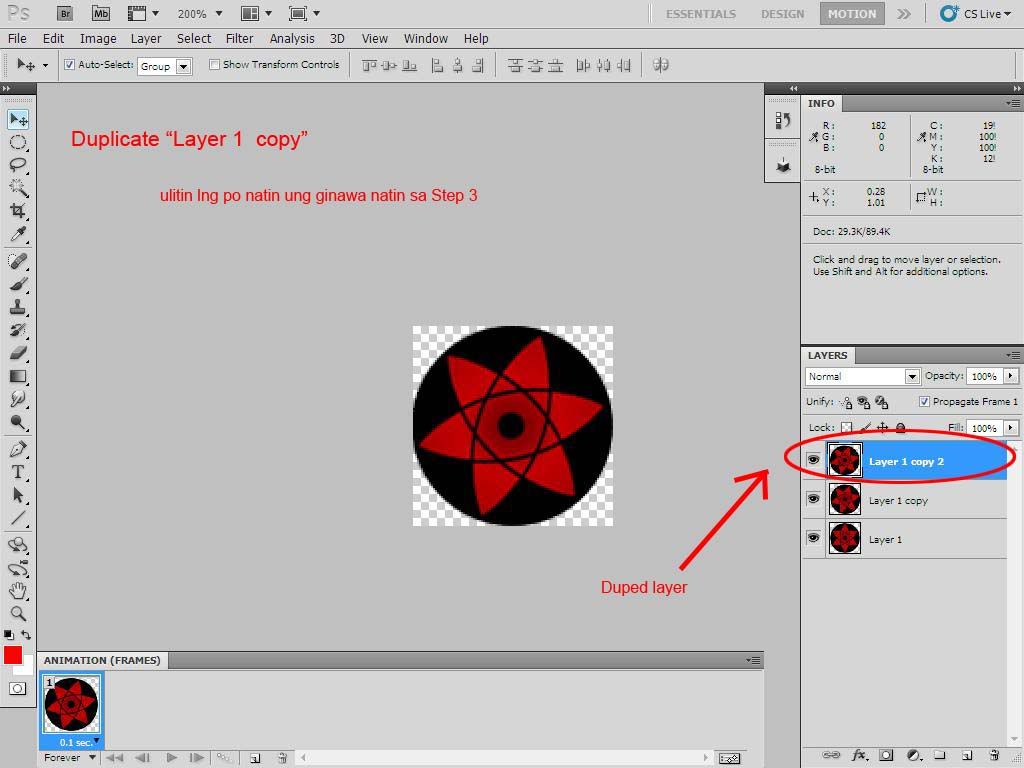
Step 5: Duplicate "Layer 1 copy"
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

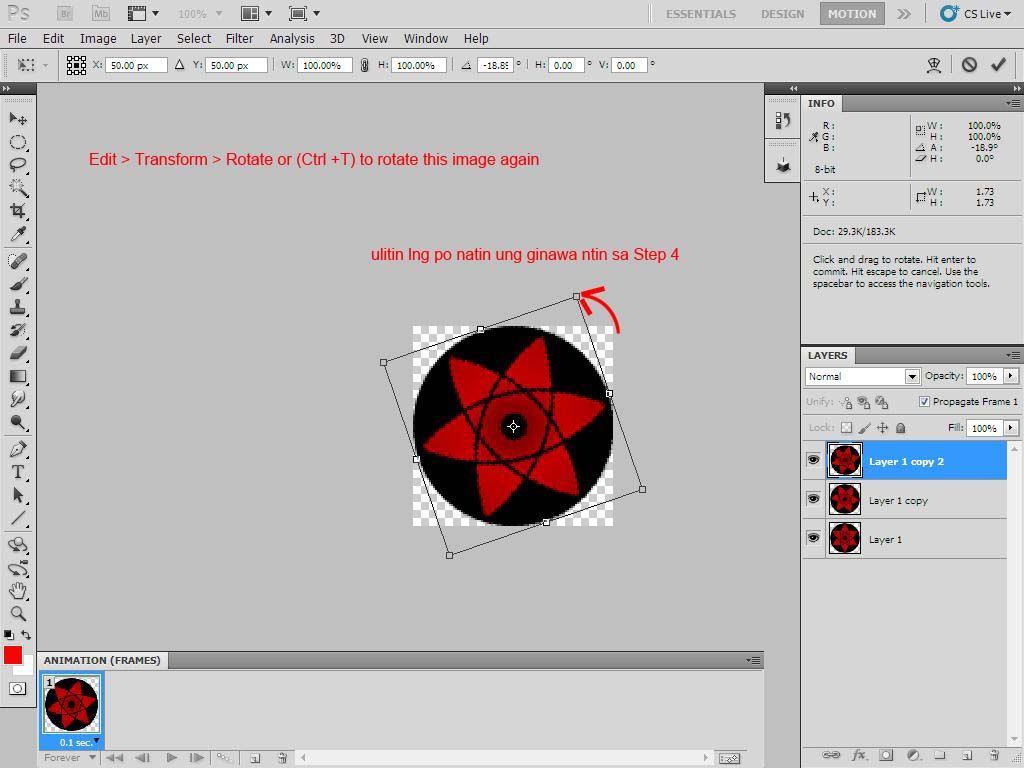
Step 6: Use the Trasform tool (Ctrl + T) rotate the image again
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

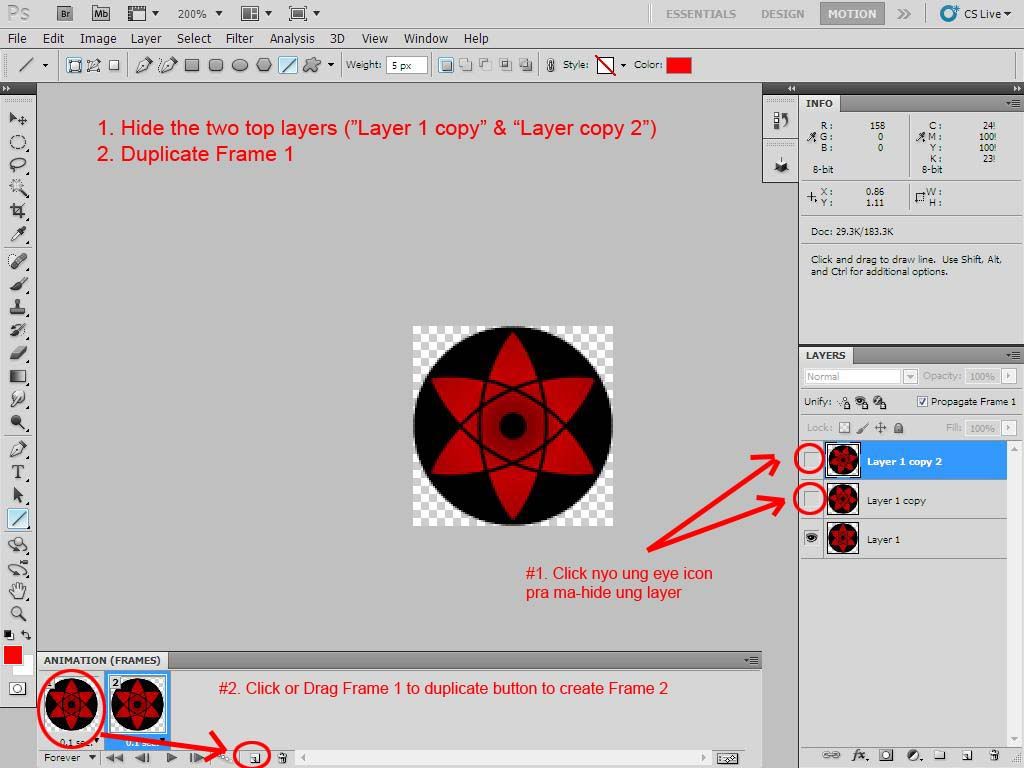
Step 7: Hide the two top layers
Duplicate Frame 1
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

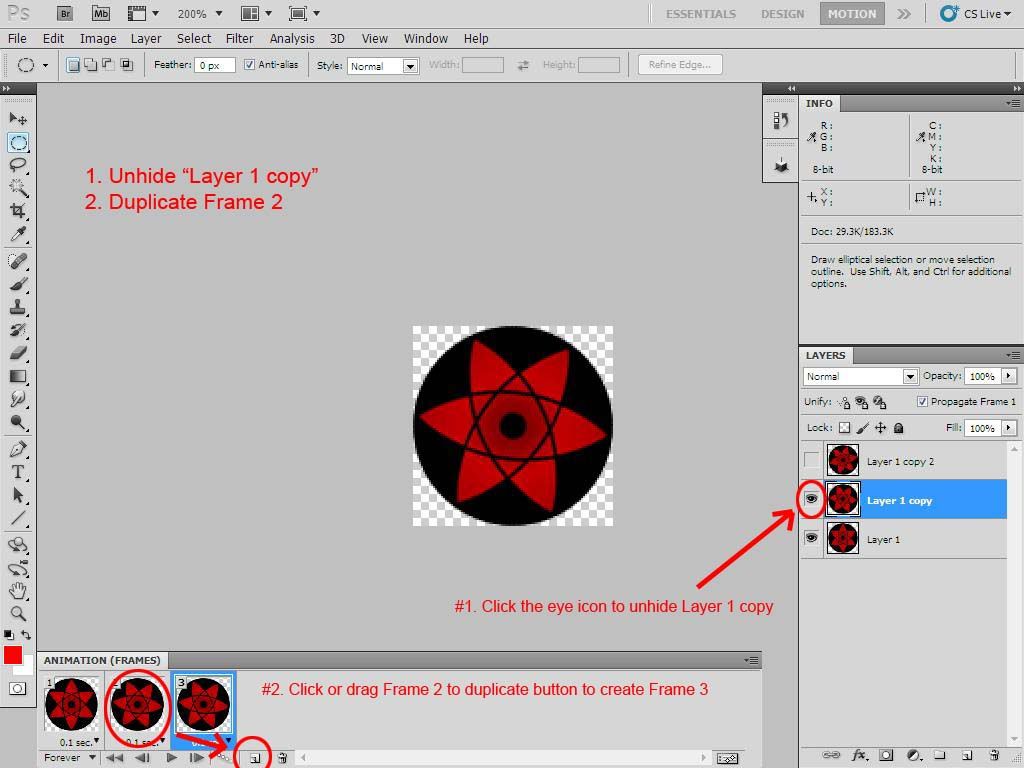
Step 8: Unhide "Layer 1 copy"
Duplicate Frame 2
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

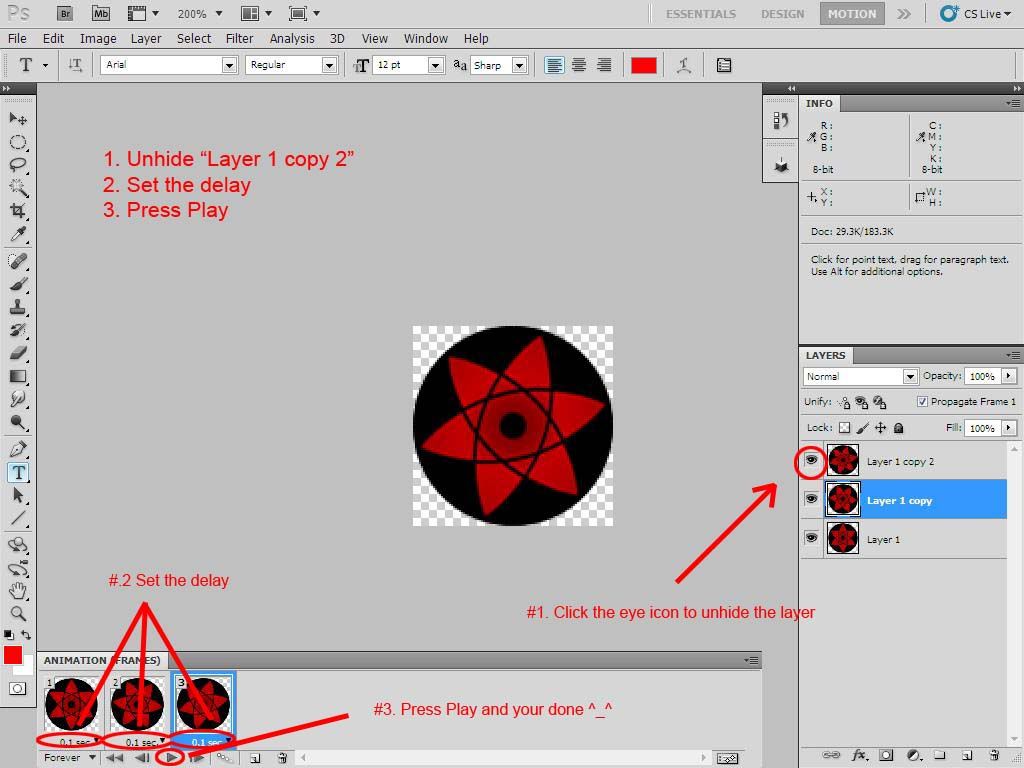
Step 9: Unhide "Layer 1 copy 2"
Set the delay
Press Play

| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

Output
Original

E2 nmn ung ginawa kong avatar

Feedback nlng po
 , and feel free to post nung nagawa nyo d2
, and feel free to post nung nagawa nyo d2Enjoy the tutorial, Subscribe at alamin ang latest



 1/07/2012 06:57:00 PM
1/07/2012 06:57:00 PM
 Photoshop
Photoshop

2 comments:
Galing nito.haha.may bago ako natutunan XD
Good for you :D
Post a Comment