Rain Effect
Stock :
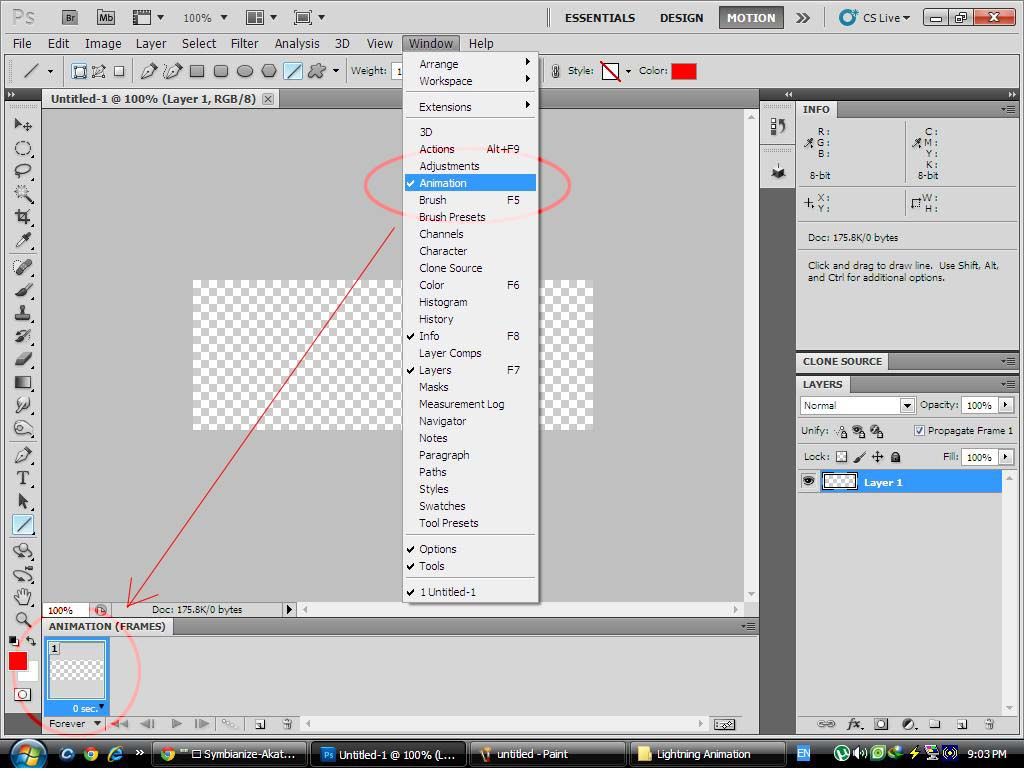
Step 1: Make sure po muna ntin n kasama ang "Animation" sa Window Set natin
See Post #19 kung hindi Frame ang nakikita nyo sa lower-left corner
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x771. |

Step 2: Create New Document 400 W x 150 H
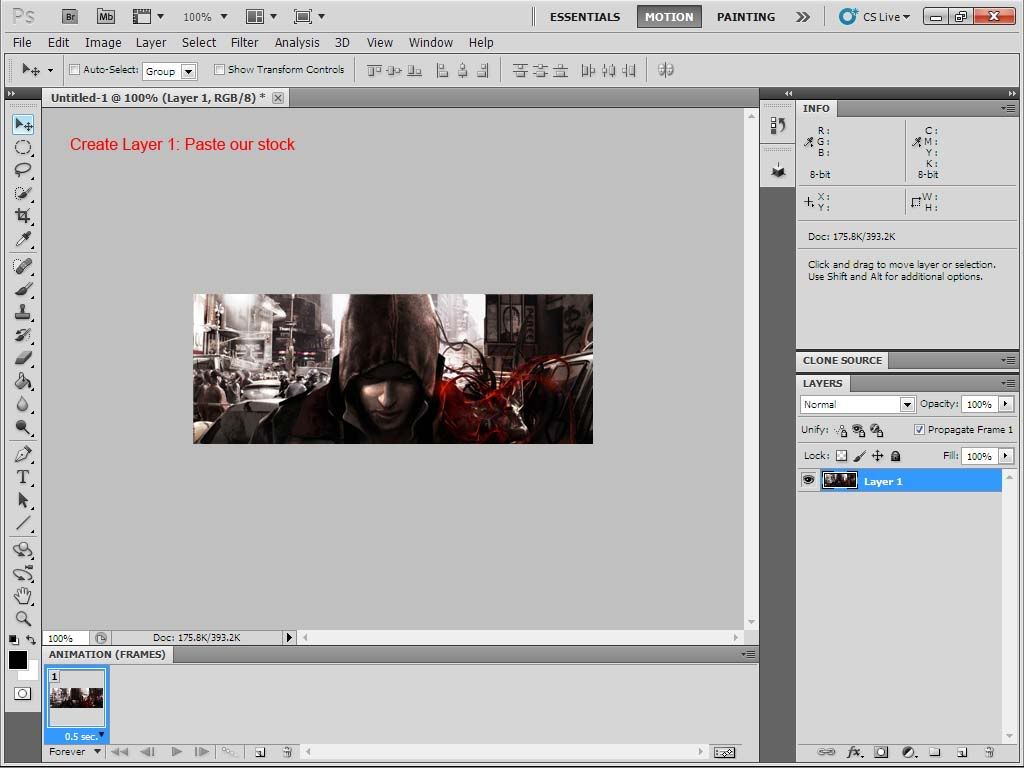
Create Layer 1: Paste the stock
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

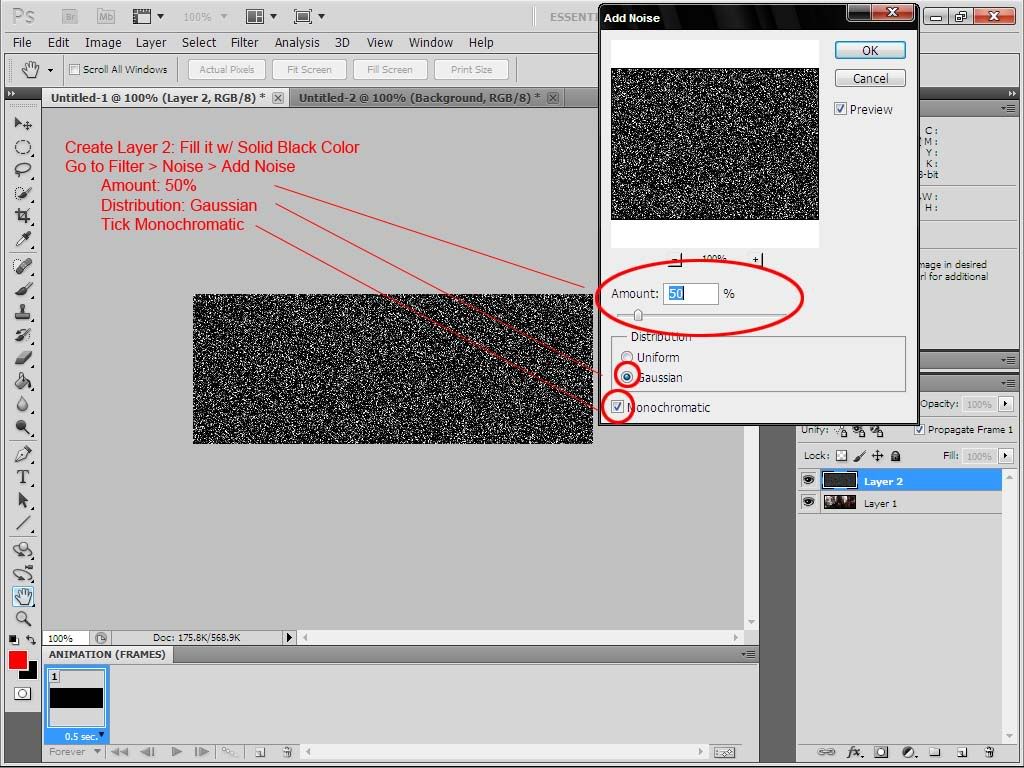
Step 3: Create Layer 2: Fill it w/ Solid Black Color
Go to Filter > Noise > Add Noise
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

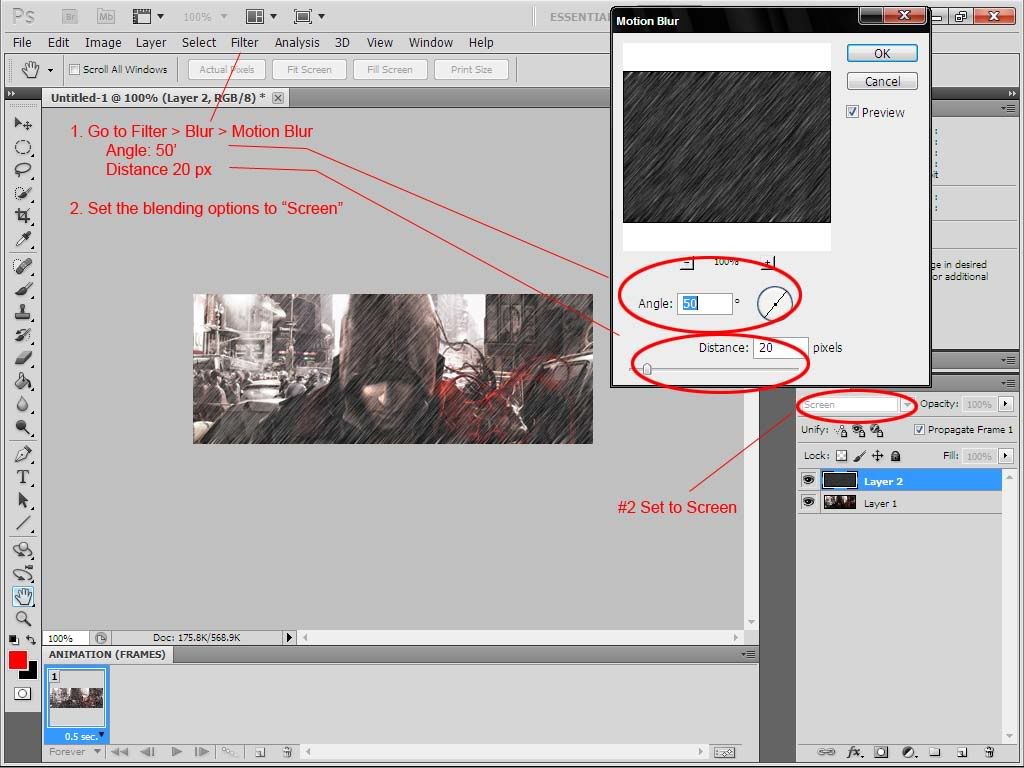
Step 4: Go to filter Blur > Motion Blur
Set the blending options to "Screen"
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

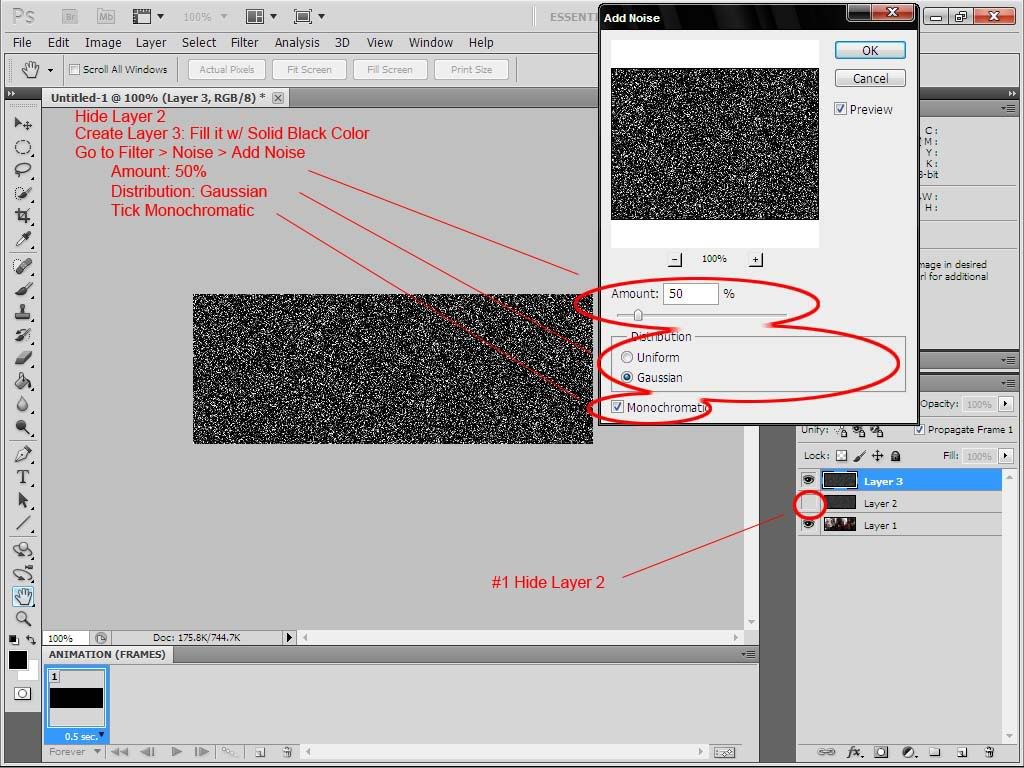
Step 5: Hide Layer 2
Create Layer 3: Fill it w/ Solid Black Color
Go to Filter > Noise > Add Noise
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

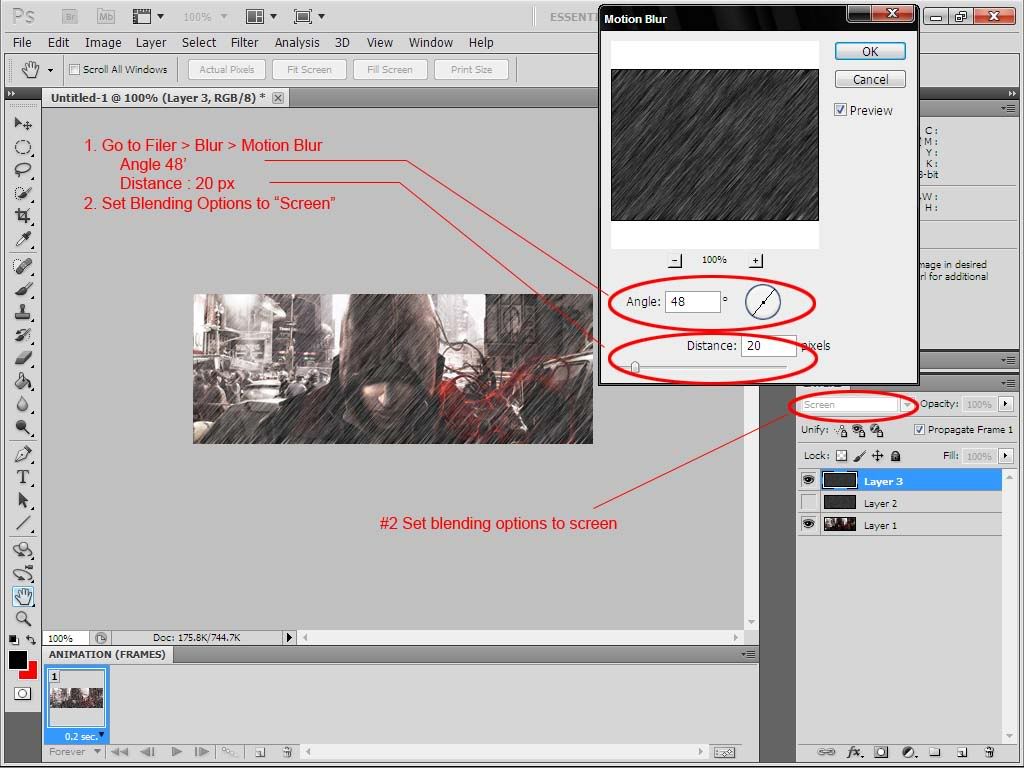
Step 6: Go to filter Blur > Motion Blur
Set the blending options to "Screen"
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

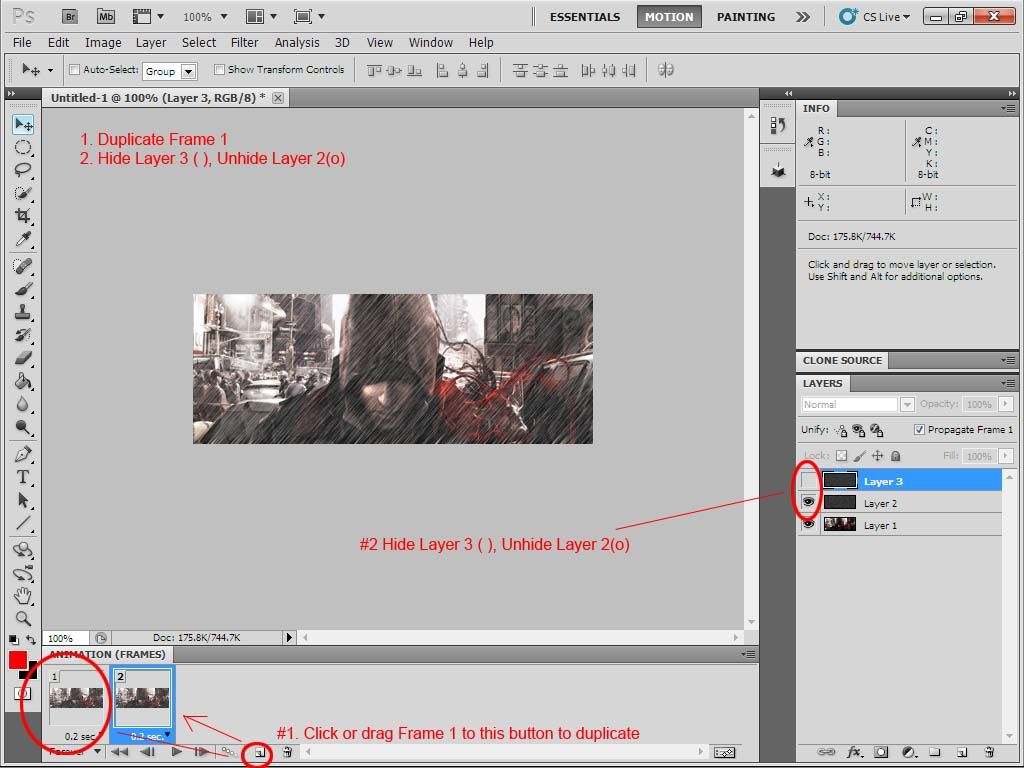
Step 7: Duplicate Frame 1
Hide Layer 3, Unhide Layer 2
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

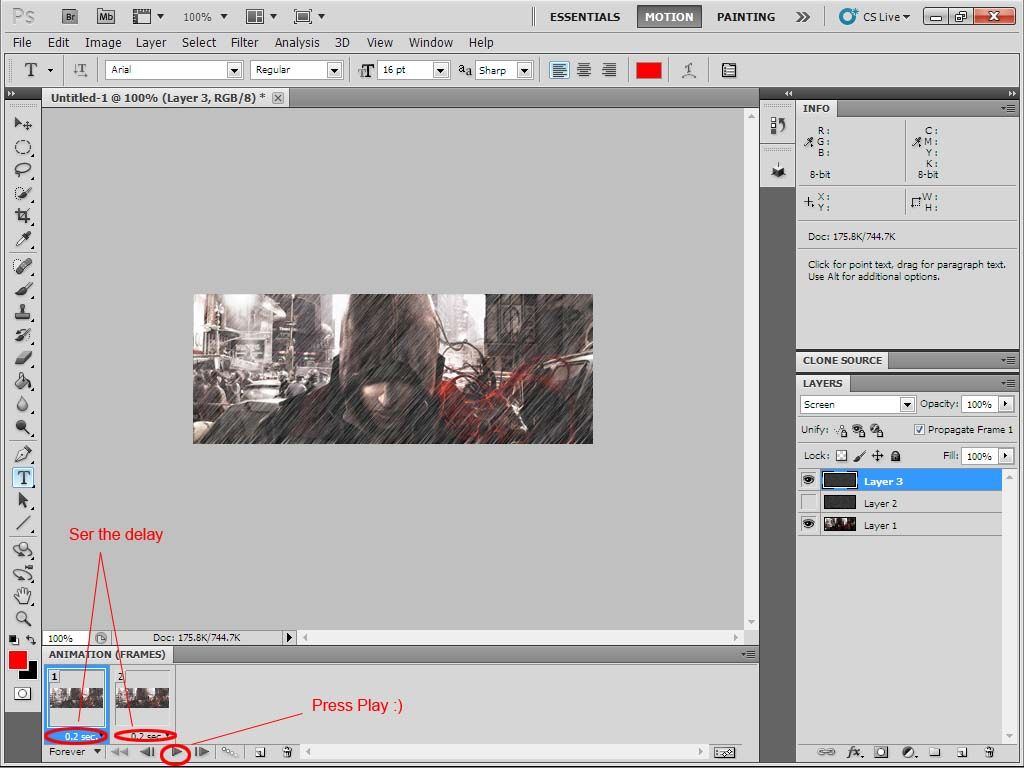
Step 8: Set the delay
Press Play

| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

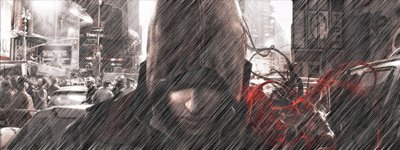
Output
Original

Feedback nlng po
 , and feel free to post nung nagawa nyo d2
, and feel free to post nung nagawa nyo d2Enjoy the tutorial, Subscribe at alamin ang latest



 1/07/2012 07:08:00 PM
1/07/2012 07:08:00 PM
 Photoshop
Photoshop

0 comments:
Post a Comment