Image Revolver
Stocks: pra mapadali ang tut, modded n yung ibibigay ko
Blocks

Baifern Pimchanok Luevisadpaibul (Crazy Little Thing Called Love)

Ha Ji Won (Secret Garden)

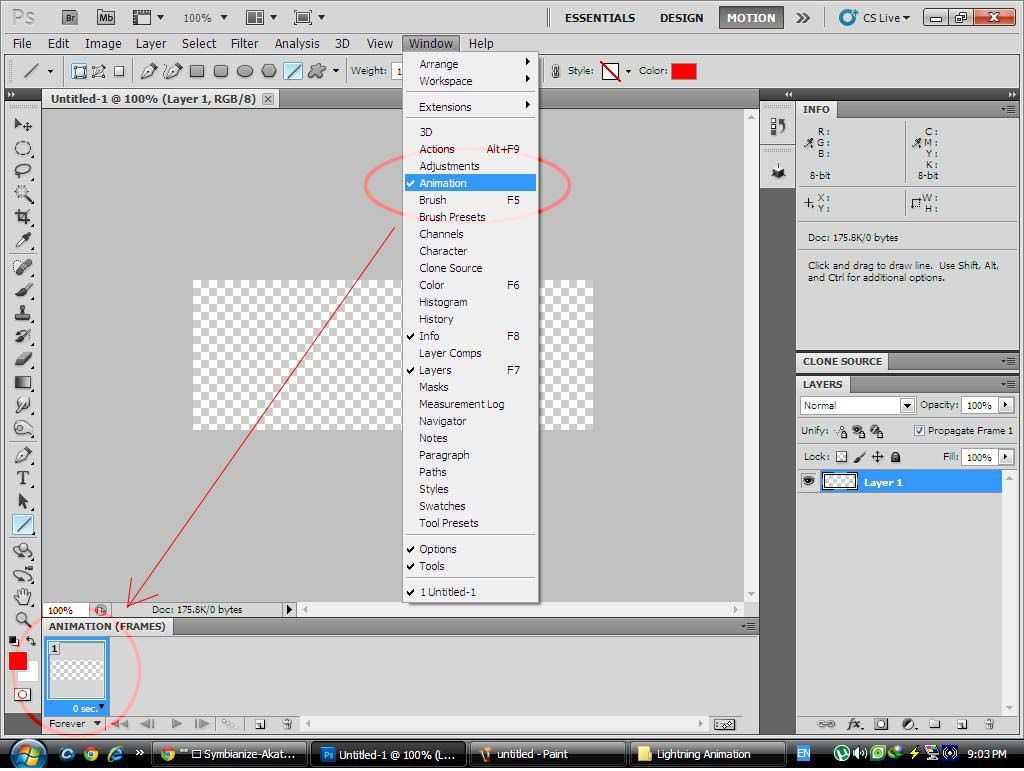
Step 1: Make sure po muna ntin n kasama ang "Animation" sa Window Set natin
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x771. |

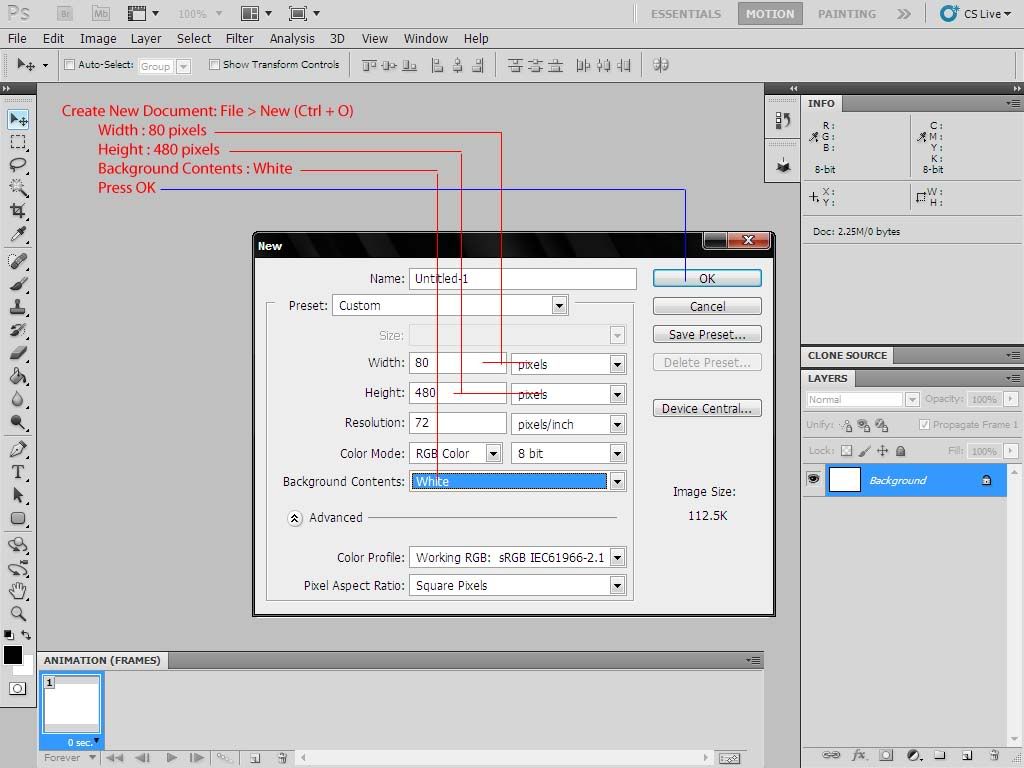
Step 2: Create New Document 80 W x 480 H, White background
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

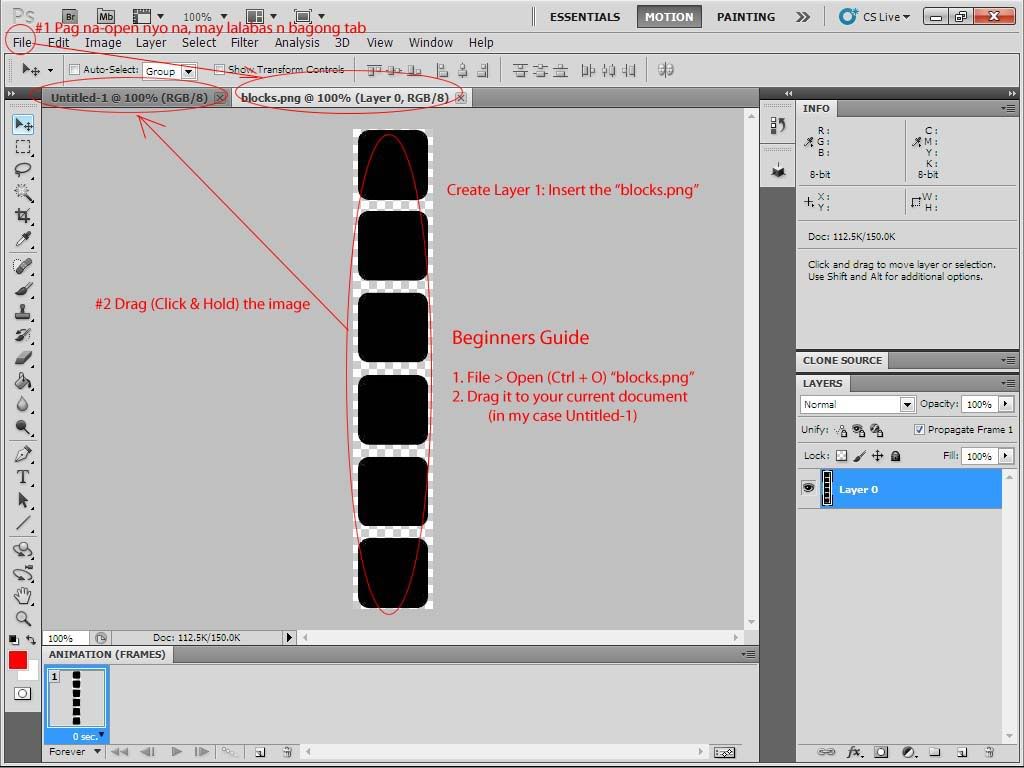
Step 3: Create Layer 1: Insert "blocks.png"
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

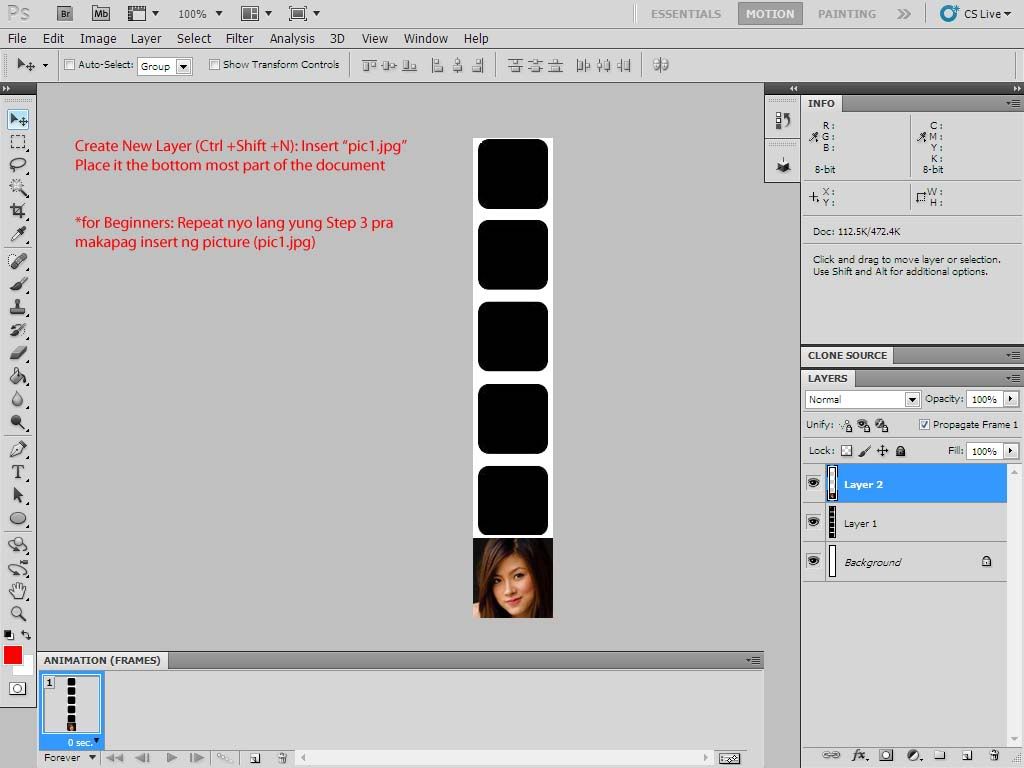
Step 4: Create New Layer: Insert "pic1.jpg"
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

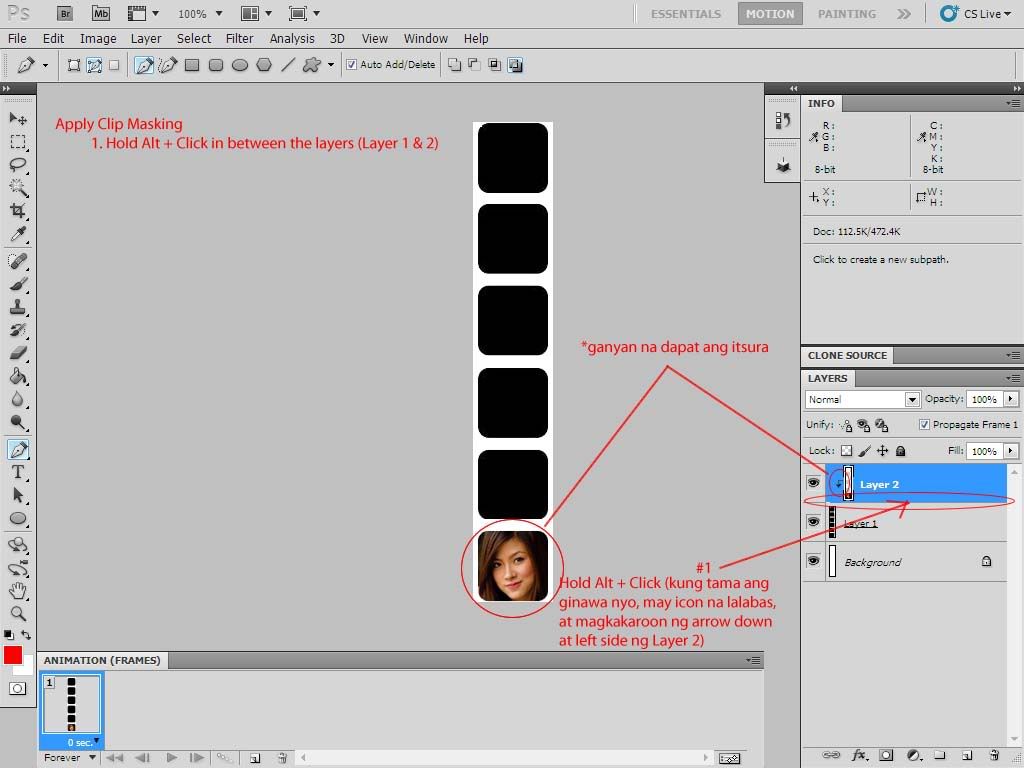
Step 5: Apply Clip Masking
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

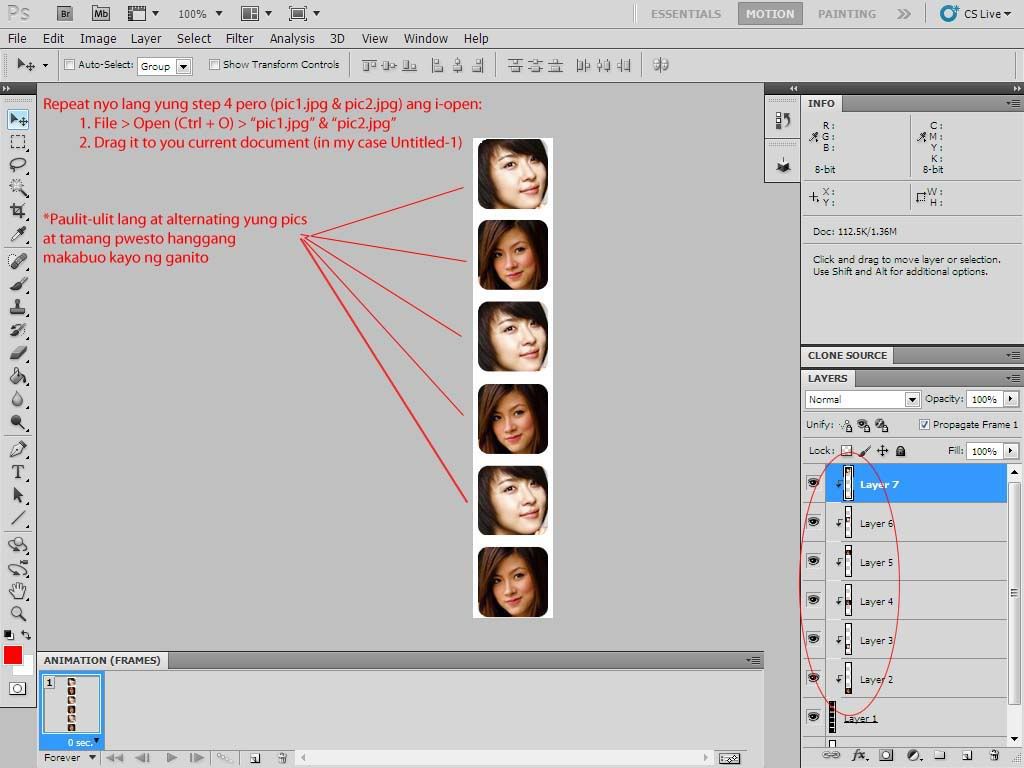
Step 6: Repeat Step 4
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

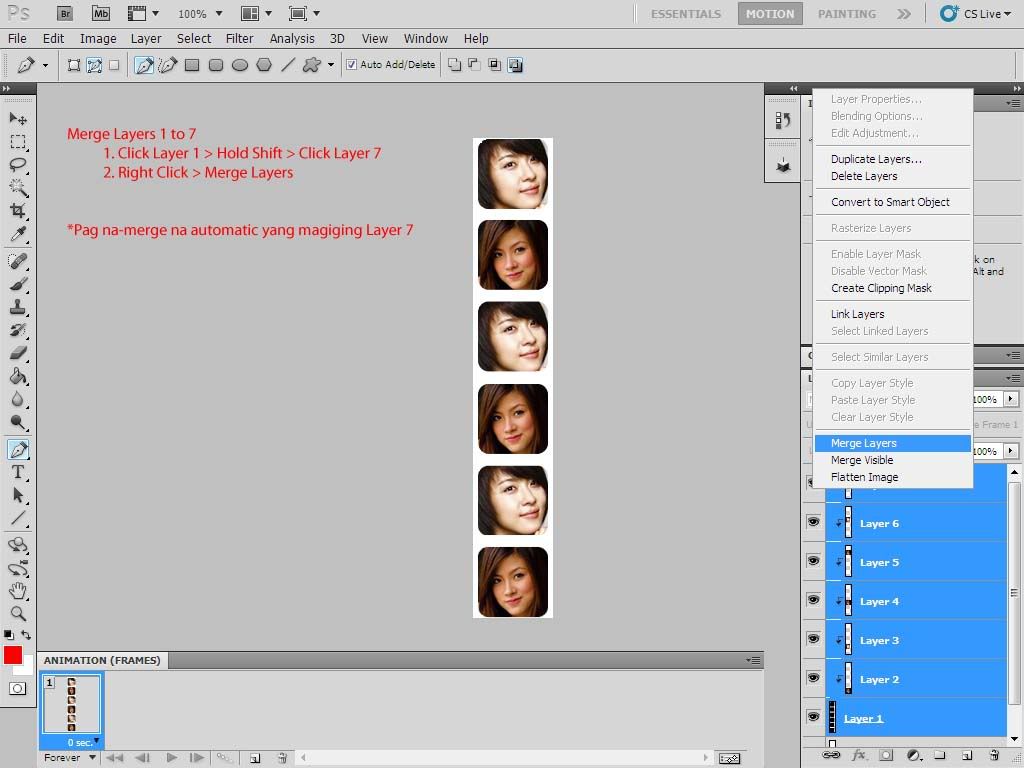
Step 7: Merge Layers 1 to 7
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

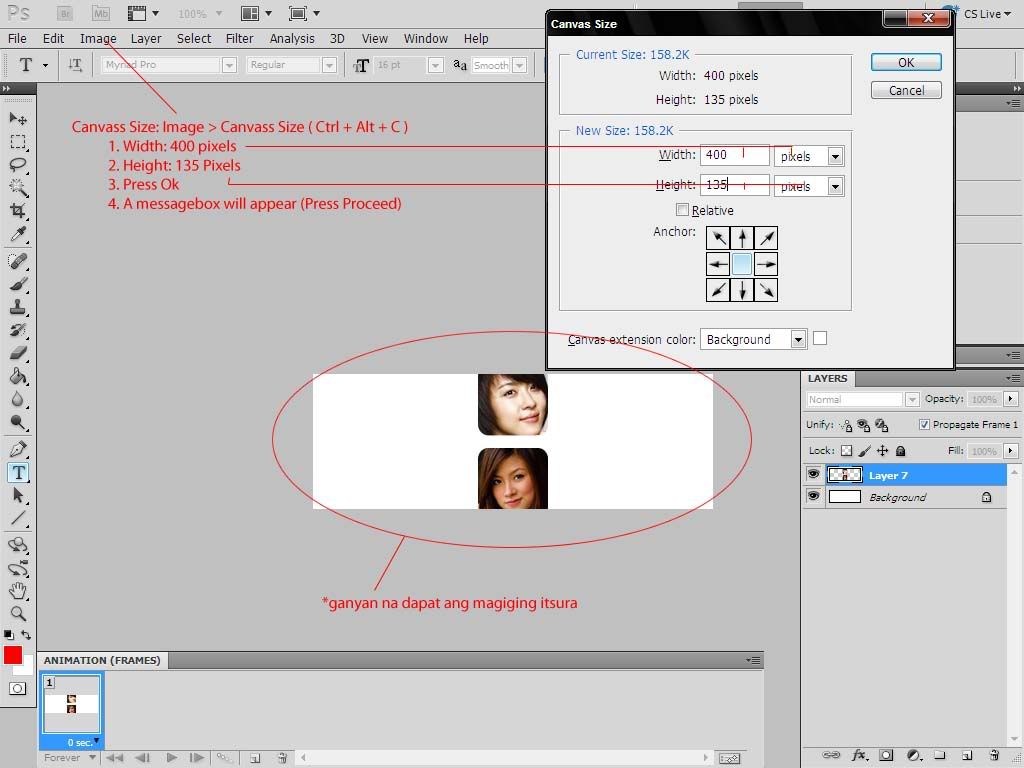
Step 8: Canvass Size 400W x 135H
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

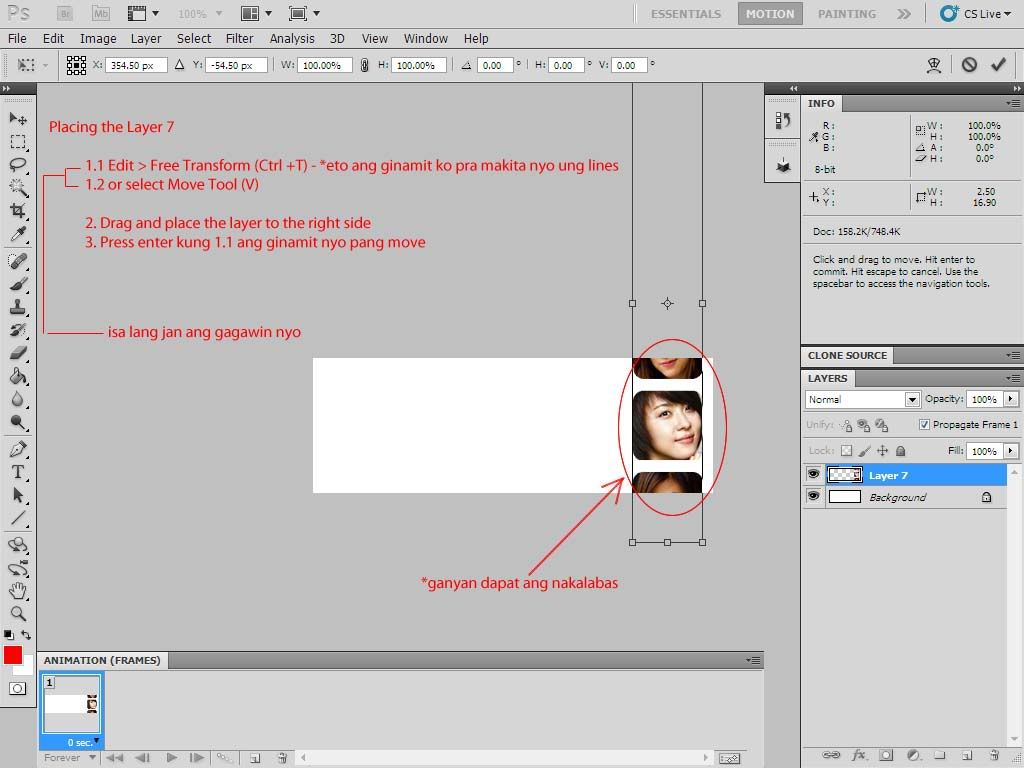
Step 9: Place the Layer 7
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

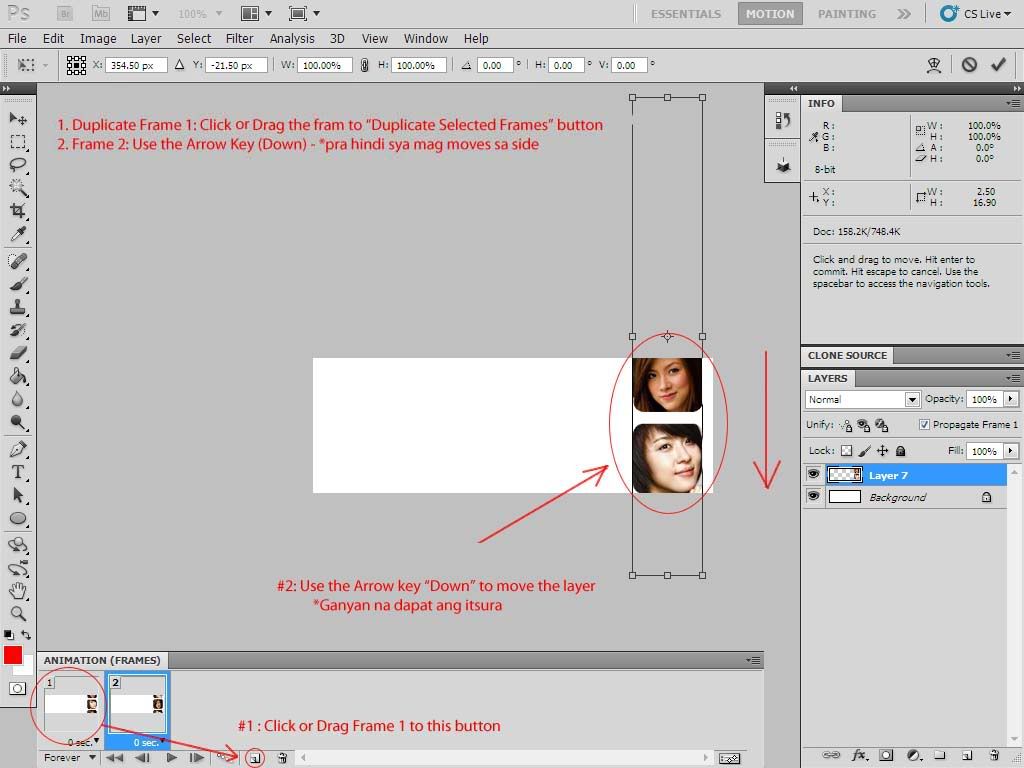
Step 10: Duplicate Frame 1
Set the Frame 2
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

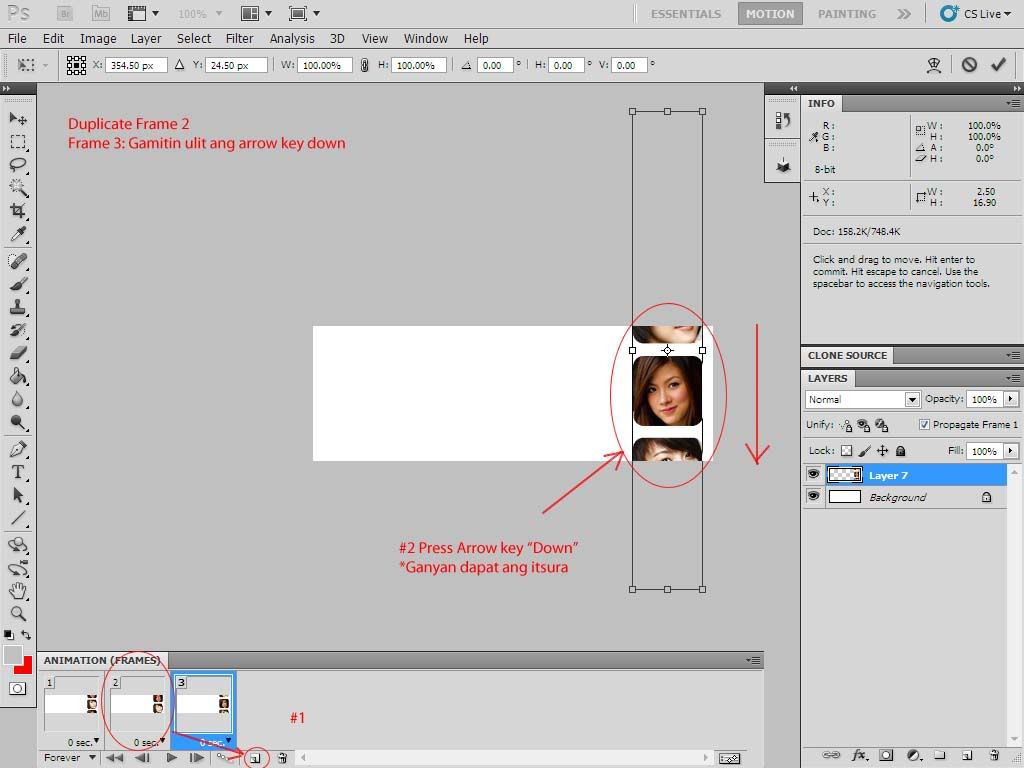
Step 11: Duplicate Frame 2
Set the Frame 3
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

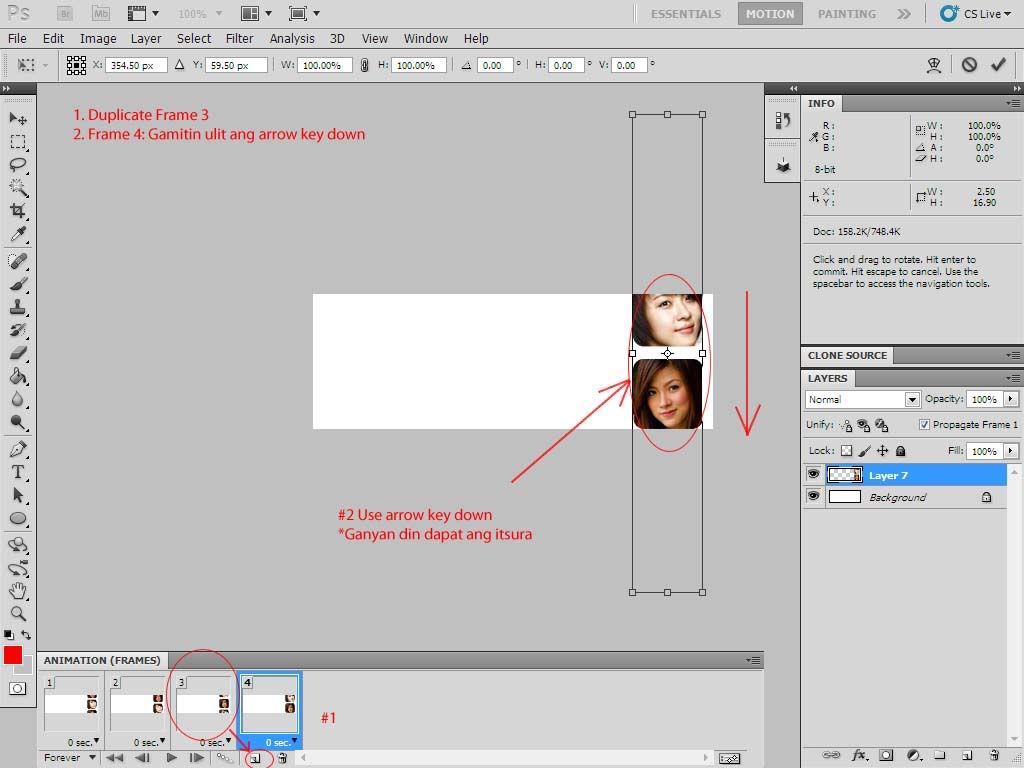
Step 12: Duplicate Frame 3
Set the Frame 4
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

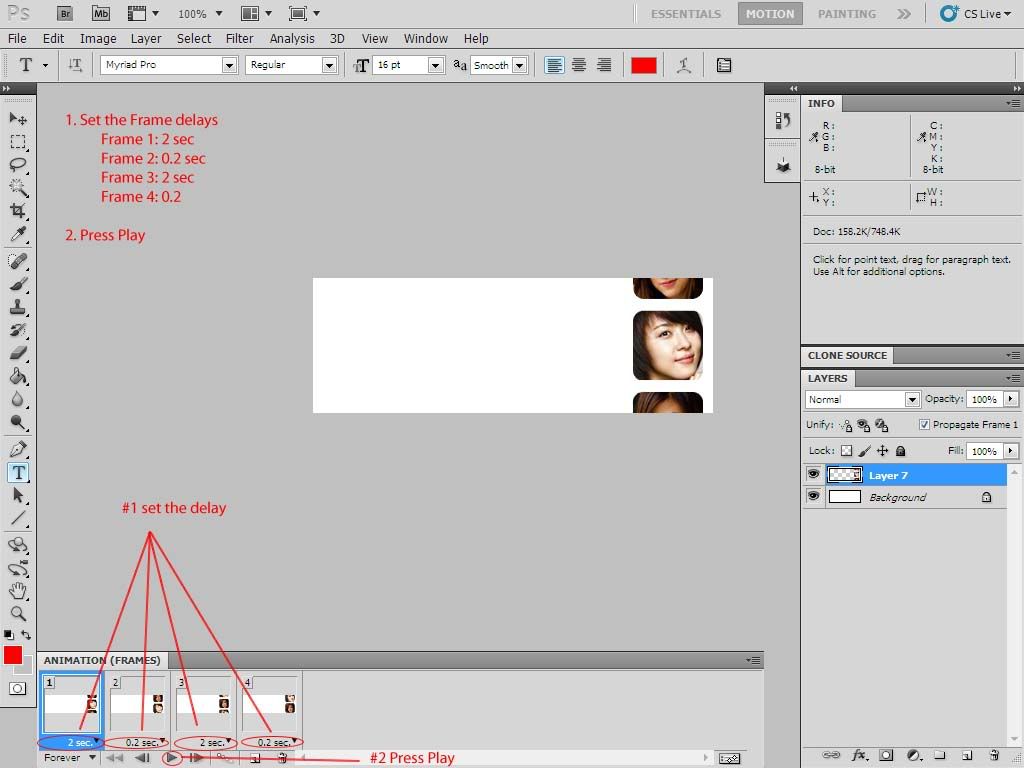
Step 13: Set the Frame delays
Press Play
| This image has been resized. Click this bar to view the full image. The original image is sized 1024x768. |

Output
Original

__________________________________________________ ______
Feedback nlng po
 , and feel free to post nung nagawa nyo d2
, and feel free to post nung nagawa nyo d2Enjoy the tutorial, Subscribe at alamin ang latest

Good Feedbacks = New Tutorials



 1/07/2012 07:13:00 PM
1/07/2012 07:13:00 PM
 Photoshop
Photoshop


0 comments:
Post a Comment